怎么去组织页面元素,制作原型Demo?哪些表现层面是交互设计师该重点表达的内容?原型的制作又有哪些章法可循呢?
Ⅰ. 什么是原型?
原型的概念说的简单直白些就是用户使用产品的界面模型,原型的设计主要包括三部分:①需求内容的呈现 ②导航和链接 ③数据的交换
①需求内容的呈现
1)文本,多媒体内容的呈现
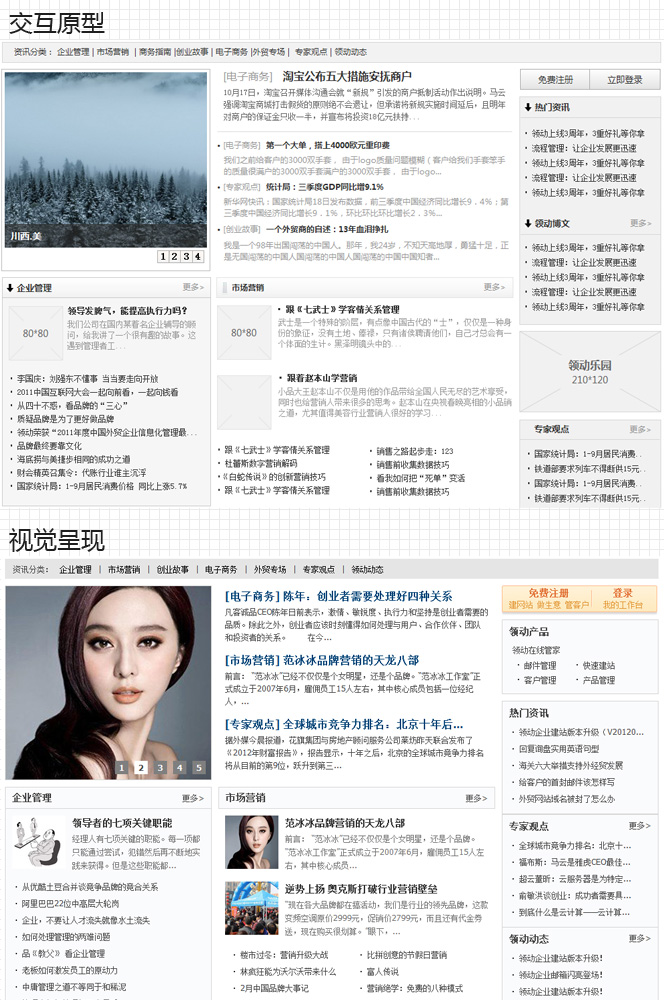
最基础的web页面就是文字和多媒体的载体,通过文字和媒体把需求内容呈现给访问者是Web设计最最基础的部分,设计师需要将信息分主次的传达给访问者,这是设计最基本的目的,之前我写过类似的文章《视觉设计是为了表达信息》。其实不管是交互还是视觉,都应该具备排版组织能力,分得清主次,明白目标,懂得用户群,才能谈的上设计。
了解栅格,有排版功底的交互设计师可以省去很多沟通成本:

和传统的视觉排版不同的是,交互设计需要在有限的空间内组织信息,举几个最常用的手法:

在设计布局的过程中,交互还必须要清楚前端实现的方法,基本的html,css和一些常用脚本效果都要有所了解。
2)行为召唤
除了基本的排版布局,交互在需求的呈现方面还需要花点心思。读点心理学,了解数据分析,熟悉用户的行为习惯,想好以何种方式呈现内容才能迎合用户。对待用户,设计师要有一颗奴才的心态去猜测主子的玻璃心。
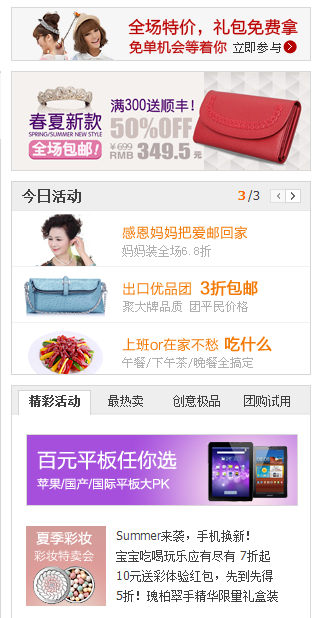
先介绍一种内容引导的方法,姑且给这样的设计方法称作为“行为召唤”。所谓的“行为召唤”就是呈现界面的时候考虑到用户心理,能够激发起用户的参与度。一些比较生硬的做法比如:文字加粗加大变色,按钮变大,AD广告做成gif图或flash晃来晃去,增加new,hot等图片标签,或者干脆用性感美女做广告。这些做法虽然破坏了画面和体验,但还是要承认这些比较生硬的设计方法确实能够吸引一部分用户的注意力。
如果将这些方法做一些思考用另一种方式呈现:


上述都是利用心理学的方法做的“行为召唤”,理解用户,站在用户的角度思考问题是交互设计师必须要学习的方法之一。
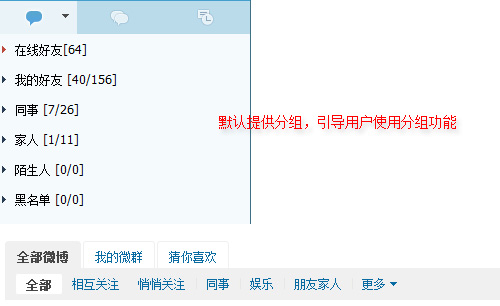
3)示例引导
如果给用户三个垃圾桶,分类分别是可回收,不可回收,有害垃圾。无论你怎么设计外观,用什么颜色,还是有很多用户不知道该如何分类。但如果垃圾桶内已存在一些垃圾,用户自然会根据上一个人的垃圾来选择分类。这样的引导方法同样可以运用到Web设计中。
看一些例子:


②导航和链接
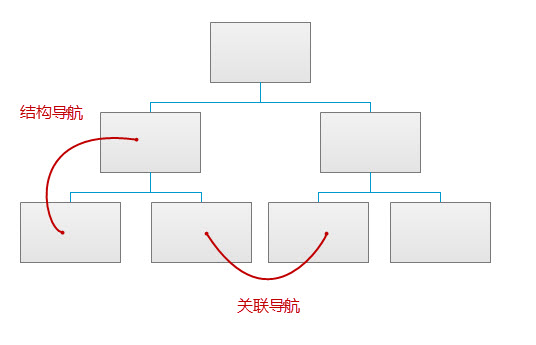
除了内容的呈现,网页中还存在着大量的导航和链接,也就是传说中的信息架构。信息架构主要目标就是以最短时间,最方便的形式让用户能够快速找到想要的内容,关于结构导航的概念请阅读上篇文章《交互设计的职能》中的<1.关于结构导航的设计>,这里再粗略的讲一下链接,也就是导航中的关联导航。

关联导航主要就是解决用户“下一步”应该做什么,这个分两种情况:
1)产品经理希望用户做什么
产品经理会迫于一些指标压力将业务模式加到网站中,这些内容可能是和用户自己预想的内容毫无关系。那么这一类的链接都统称为业务式链接。

这一类的业务链接内容,交互所需要考虑的就是怎么将这些链接融入到页面中,强调又不至于太生硬。常见的方法基本上就是图文混排,动态播放滚动,AD广告插入。
2)用户到底想做什么
用户想做什么可能他自己都不是很清楚,如何帮助用户发现感兴趣的内容就需要通过元数据自动创建关联内容。元素据包括:时间,类型,主题,兴趣,搜索或购买记录等。这时候的链接是靠程序生成的,交互设计师要能够看的懂数据,给出合适的链接规则。
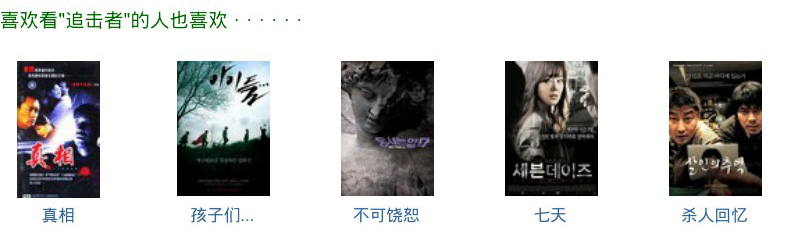
例如最常见的“猜你喜欢”

如果能够将业务导向和用户的心理模型保持在一个维度,比如google,baidu的个性化广告投放,那么这个产品的体验和转化率自然就会上升,不过要做到这一点,需要数据分析人员,产品人员和交互设计师的共同努力。
③数据的交换
之前所讲的内容都是我们呈现给用户的内容,但产品级的Web的还需要与用户之间有互动,也就是数据的交换。如何让用户参与的更容易,数据交换的更顺利,这就是我们平常所谈到的产品的易用性。那么原型阶段是怎么做到让产品更好用呢?
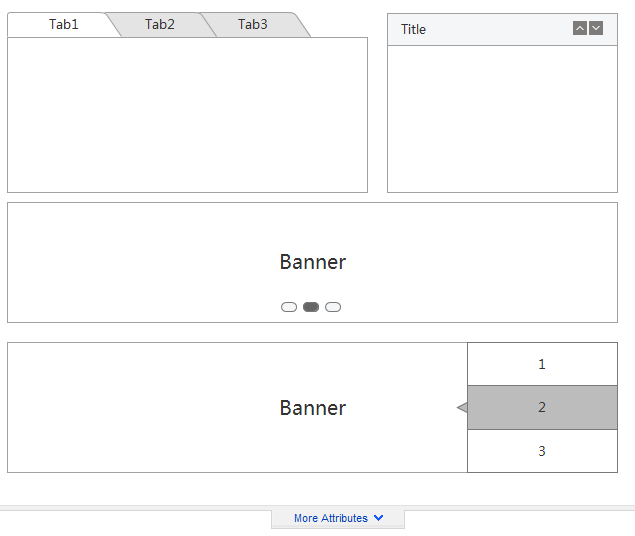
1)熟悉并运用Web平台的各种标准组件

另外附一个jQuery组件的Demo预览网站http://jqueryui.com/demos/
2)给出合适的即时的操作反馈

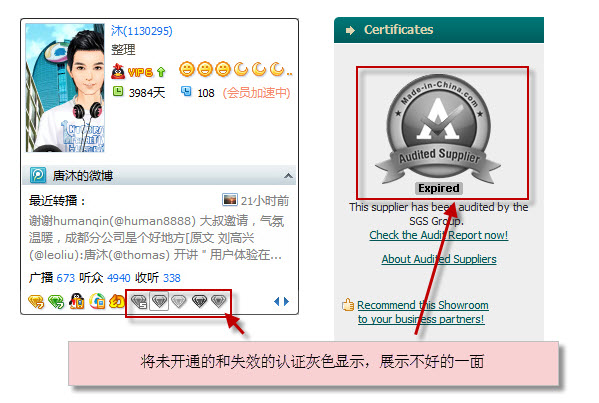
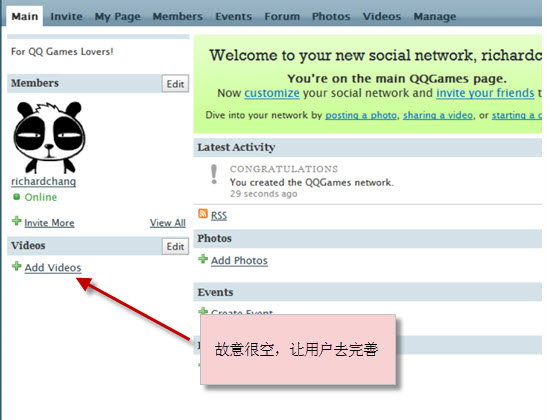
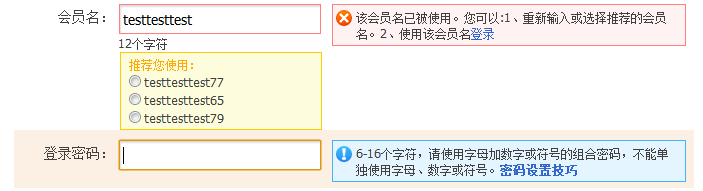
3)容错性原则
![]()
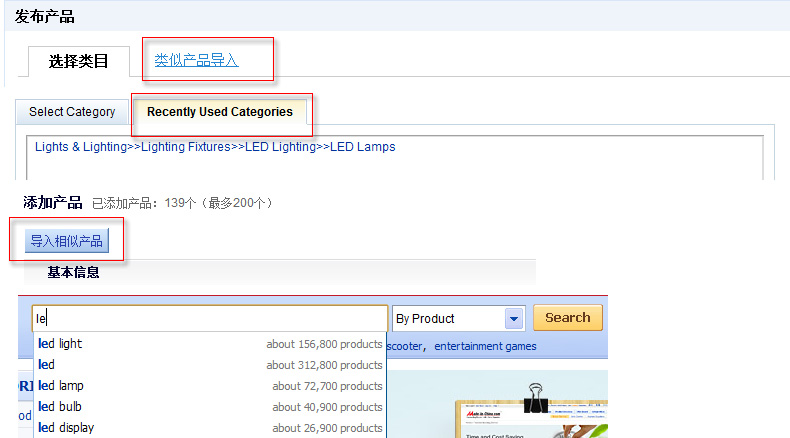
4)程序能够实现的,尽量不用让用户去操作
类似导入类似产品,选择记录,智能搜索等

Ⅱ. 如何绘制原型
绘制原型当然要先选工具,博主用过以下原型工具:

当然最后还是觉得Axure最好用,工具的使用方法请移步到产品原型设计论坛,本篇就不再赘述了。
Ⅲ. 原型是过程,不是最终结果
我觉得这个观点非常重要,所以单独列出来讲了。我曾经很迷恋工具的使用方法,甚至会利用PS切图将原型做到非常逼真的程度,但时间长了会觉得这样的举动非常没有意义,而且会不自觉的抗拒别人的修改建议。原型只是一个概念到实现的过渡,是不同部门对话的交流介质,最终还是会被开发需求文档和前端稿所取代,交互的重点在于沟通和帮助项目成员理解改进需求。
所以我一直觉得交互设计就是一个有产品思想的需求翻译,比视觉更懂产品,比产品更懂设计,是承担起概念到实现的沟通桥梁。所以,广泛的接受修改建议,有选择的对原型不断的做改进,利用原型引起项目成员的讨论,每次的原型修改都是一次理解上的进步,这样才能发挥交互设计的真正意义。
最后写点总结:
原型的制作是一项比较复杂的工程,没有捷径和速成的方法,能力上的差别基本上在于项目经验的积累和对业务的熟悉程度,当然个人的感悟认知能力也很重要。博主也是一名入行不久的交互菜鸟,写这样的文章基本上都是自己对交互设计的个人理解,希望能够起到抛砖引玉的效果。