Instagram速度快的秘密何在?
类别:设计思想 来源:爱范儿
Instagram 的联合创始人 Mike Krieger 在 Speakerdeck 上有个值得一看的演示片,叫做“闪电般快速的移动设计的秘密”。在这个演示里,他讲到了 Instagram 是如何使用户获得“应用总是很快速”的印象的。在 Mike Krieger 看来,移动应用给用户以“快速”的体验不仅仅是一个技术问题,更是一个设计问题。
任何应用,无论界面如何精美,操作如何直观,如果在速度上不能给人以快速的感觉,很容易被用户抛弃。在移动应用中,再没有比不断转动的刷新按钮更让人心烦的了,而移动网络相对来说,速度和不稳定性常常会受到各种因素影响,给开发者带来了挑战。Instagram 宣称自己是“快速的美图分享”,它是如何做到“快速”的呢?这是 Mike Krieger 需要解决的问题:
1 速度如何成为一个设计特性
2 设计如何成为一个速度特性

这一切都在细节的实现,而这些细节都需要精心设计。为此,Mike 提出了三个让应用看起来非常快速的三个秘密:
1 应用上的积极操作
2 根据情况提前载入内容
3 背后不可见的数据传输
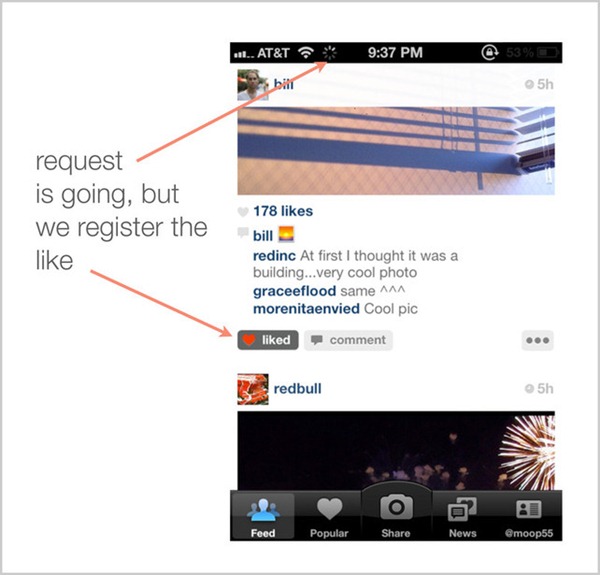
关于操作的积极性,Mike 举了这样一个例子。从用户点击 Like 到 Like 成功,期间有和服务器交流的时间,但是,在用户提请的要求仍在进行时,移动界面就已经显示了 Like 成功。用户的评论仍在提交的时候,移动界面就显示评论成功。同样,在用户”跟随”请求提交时,界面上就已经显示跟随成功。

关于提前载入内容。最基本的是在用户打开应用时,就开始载入一定数量的图片流,而关键点是不要根据时间顺序,而是根据重要性。用户自然希望看到所有内容,但是他们首先想要看到的是哪些最受欢迎的内容,这正是社交网络的要义所在。
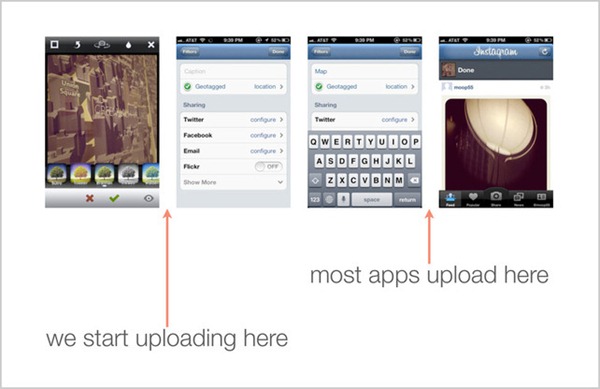
关于背后不可见的数据传输,这是指应用要根据用户的行为作出预测,提前开始传输数据。举个例子,当用户注册 Instagram 之后,决定上传图片,他将一副图片设置滤镜效果之后,可能还需要选择位置,设置各种社交网络的账户等,然后才提交。Instagram 在用户设置滤镜效果的时候,就开始提前上传图片了。

Co.Design 网站将 Mike Krieger 的三条秘密称为“三个善意的谎言”,并将其归结为更容易理解的三个要点:
1 Instagram 假装永远在工作
2 根据重要程度而不是次序装载内容
3 考虑用户的每一步动作
这三条秘密,都是在移动网络速度不佳的情况下,为用户制造“应用速度很快”的一种错觉,因此,从本质上的确是“谎言”,但是通过“提前传输”和“随后实现”,Instagram 使用户在操作上更有效率,减轻了等待的烦躁感。即使操作的实际效果是”随后“实现的,但这”随后“也是很短的时间,并不会对用户带来什么损失,因此,这的确是”善意“的谎言。
从 Instagram 的设计上,我们可以看到,设计师是如何利用用户的心理,提升用户体验的。Co.Design 网站对此总结的很精辟。
界面从表面上看起来越简单,便越有更多的工程师在其下面游动,使其得以漂浮起来。
 腾讯张小龙谈用户体验
腾讯张小龙谈用户体验 Flipboard创始人谈设计、用户体
Flipboard创始人谈设计、用户体